延續昨日
今天來把修改文章的功能完成
修改文章跟修改帳戶訊息基本上一樣
所以我們就先從創一個ChangeArticles.vue 開始
然後新增一個route(參考day16)
之後直接複製 addproject.vue的全部程式碼過去
複製過來之後長成這樣
那我希望是可以顯示出要修改的專案名稱
然後可以把原本專案的內容都先打上去 只修改我想改的部分
所以我們就做一點小修改
首先是把接取文章的result改成這樣
async mounted(){
const result =await axios.get(`${this.db_api}`+"articles/"+this.$route.params.id)
this.projects=result.data
},
This.$route.params.id就是project.id 用哪一個都可以
再來就是把原本的submit的result改一下 原本是await axios.post 改成axios.put 至於status則是和account一樣是200
async submit()
{
const result = await axios.put(`${this.db_api}`+"articles/"+this.$route.params.id,{
title:this.projects.title,
person:this.projects.person,
status:this.projects.status,
content:this.projects.content,
time:this.projects.time,
useraccount:this.projects.useraccount,
url:this.projects.url,
swagger:this.projects.swagger,
api:this.projects.api,
api_val:this.projects.api_val
})
console.warn(result);
if(result.status==200){
alert("成功")
this.$router.push({name:'Home'})
}
}
在把網站的layout改一下

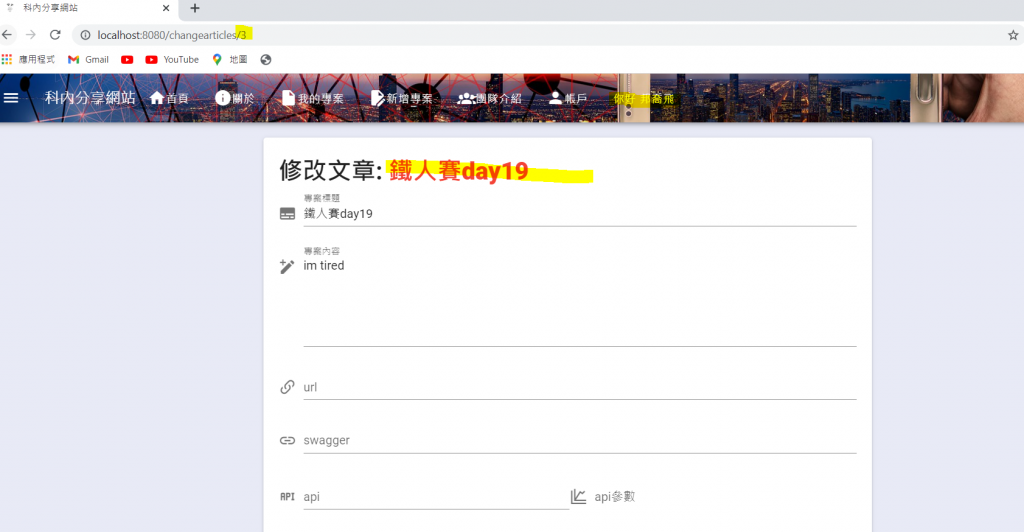
嘟嘟嚕 這樣就完成修改了
但是我發現 有些想壞壞的人可以透過route 去修改別人的文章
這次就不是和之前一樣確認session就好 還要確認這篇文章是否是該seesion的帳號
所以我設定了這個funciton
async GetArticles(){
const result =await axios.get(`${this.db_api}`+"articles/"+this.$route.params.id)
this.projects=result.data
let user=sessionStorage.getItem('user-info');
this.useraccount=JSON.parse(user).id
if (this.useraccount!=this.projects.useraccount) {
alert('你又想壞壞(ꐦ ಠ皿ಠ )')
this.$router.push({name:'Project'})
}
},
並把他掛載在mounted
async mounted(){
this.GetSession()
this.GetArticles()
},
(我有偷偷修改day20沒改到的getsession)
那就來解釋一下程式碼 result 是get 文章/文章id的各項資訊
然後把這些data丟進projects陣列
再來就是porjects.useraccount 如果不等於useraccount
則代表使用者想透過routes進入這頁
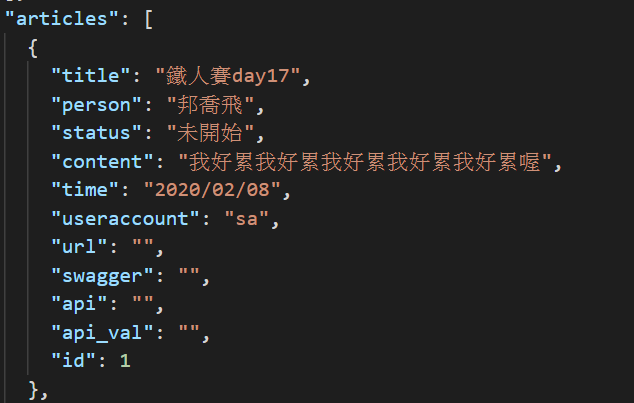
p.s. Projects.useraccount是甚麼呢?
依照我們的資料庫 projects.useraccount 就是sa
Projects.time就是2020/02/08 而這些資料都是在新增資料時新增的喔!
所以現在有人若想用route進入別人的文章修改的話就會被遣返回project頁面
那我們就把day17的文章改成day22的文章
然後狀態改成已完成吧!
以上就是今天的內容
我們明天從功能測試開始
至於什麼是功能測試呢?明天再說
我們明天見!
